The purpose
start a local server from Visual Studio Code and check my HTML.
Why is it necessary?
You can check the functionality of your locally created HTML file by viewing it in a browser such as Chrome. However, some features cannot be executed from a local file.
Therefore, you need to start a local HTTP server and access your HTML file as if it were served from that server.
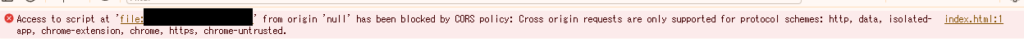
For example, if you try to load a JavaScript module from a local HTML file, you’ll see an error and it won’t work (though you can make it work with Chrome launch parameters, this compromises security).

use Plugin Live Server
Install
Go to the page below and click “Install”.
Click “Continue” when the following message appears.

Next, you’ll be asked if you want to open Visual Studio Code.
Click “Open Visual Studio Code.” A Live Server installation screen will appear in Visual Studio Code; click “Install” to proceed with the installation.
Start local server
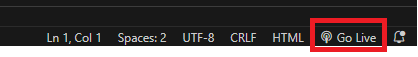
After installing Live Server, a “Go Live” button will appear in the bottom right corner of the screen.

Open the folder containing your HTML files by selecting “File” → “Open Folder…” from the top menu.
Click the “Go Live” button.
A browser opens, displaying the index.html file in the opened folder.
It appeared impossible to read folders above the folder opened with Open Folder (i.e., files specified with ‘../’
Result
We are able to start a local server from Visual Studio Code. It’s also possible to load JavaScript, including modules.


comment