The purpose
Import an SVG file, created in Inkscape or a similar program, into Synfig Studio.
Why is it necessary?
Synfig Studio allows you to import SVG files via the menu File -> Import.
However, Synfig Studio fails to correctly load certain elements, such as outlines (and also curves, Z-order, etc.).

Display in Inkscape

Edge in Inkscape

Synfig Studio in Inkscape
The method introduced in this article will make the appearance closer to Inkscape and Synfig Studio. However, the following information cannot be recovered.
- gradation
Furthermore, grouping information will be lost.
For information on preserving group information, please refer to the article below.
Save on Inkscape
Save and load
Display the target SVG in Inkscape.
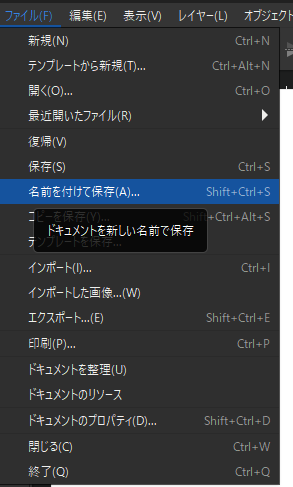
Select ‘Save As…’ from the File menu.

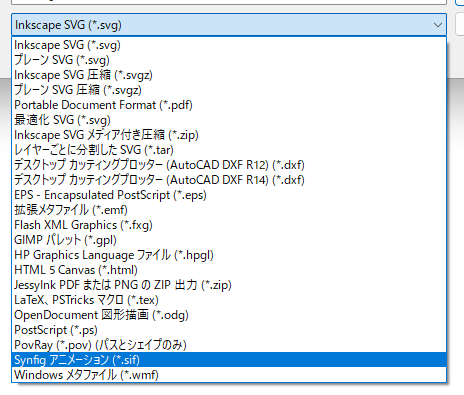
Select Synfig animation as the save format.

name and save the file.
Export does not support saving files for Synfig.
open it in Synfig.
The outline is visible, but the color is incorrect.

Adjust color
Adjust the color using the following method:
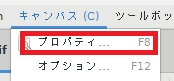
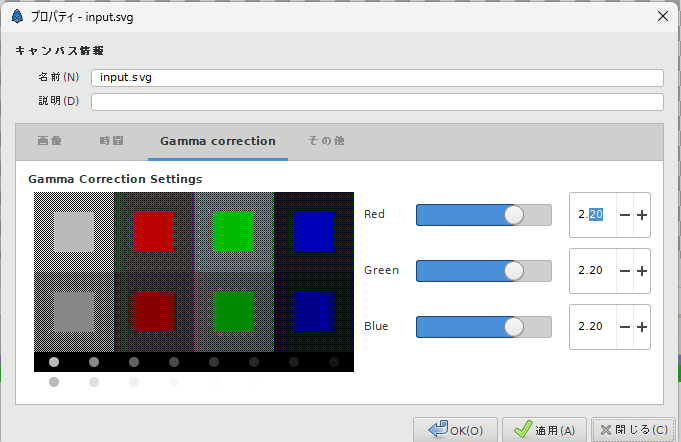
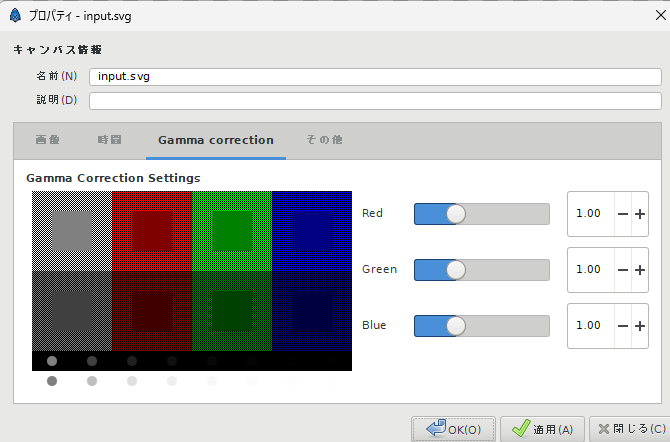
Select ‘Properties’ from the canvas menu.

show ”Gamma correction” tab.

“Set the Red, Green, and Blue values of the gamma correction to 1.”

Loading multiple sif file
After applying the above settings, if you import a .sif file created in a different Synfig Studio instance, the imported image will retain its original, brighter colors from before the setting change.
To avoid this issue, open the .sif file individually, adjust its color settings, and save it.
The newly saved .sif file will then display its colors correctly when imported into other .sif files.
Result
We are able to display the SVG in Synfig Studio.

Synfig Studio files (.sif) cannot be opened in Inkscape.
It’s recommended to save as SVG during work and only save as a Synfig Studio file (.sif) when using Synfig Studio.


comment