The purpose
Unity has a preview of the Unity Toon Shader (UTS) for toon rendering (cel shading), so I’ll try it out.
Toon rendering, cel shading, anime-style rendering, are all terms for this technique.
Environment
Unity Toon Shader:0.10.2-preview
Use Unity Toon Shader
Install
Launch the Package Manager from the Unity menu: Window → Package Manager.

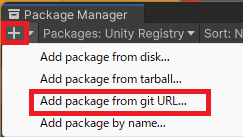
Select “Add package from git URL…” from the “+” in the upper left of the Package Manager.

Enter “com.unity.toonshader” in the edit box that appears and click Add.

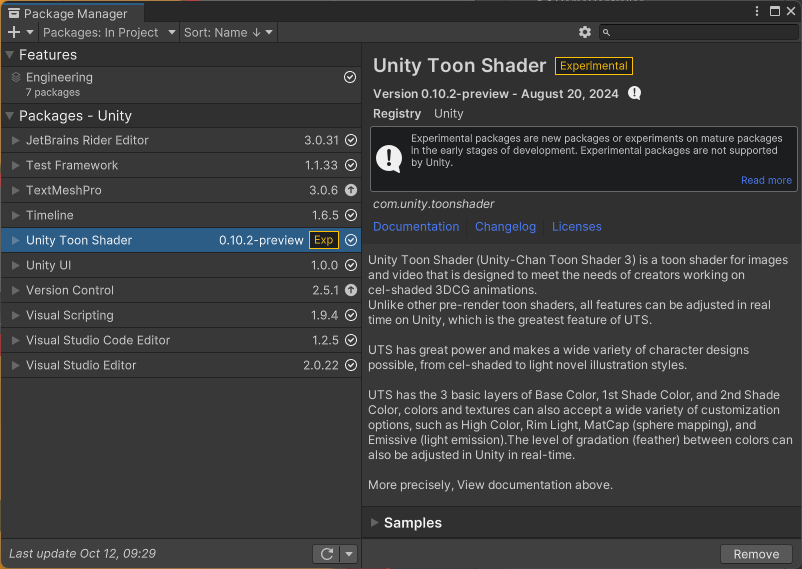
After waiting a while, the following message will appear, indicating that the installation is complete.

Create material
Change Shader
Create and select a new material.
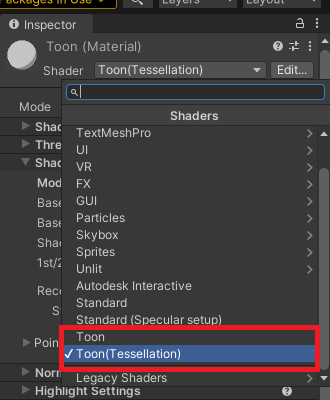
In the Inspector view that appears, select either “Toon” or “Toon(Tessellation)” under Shader.

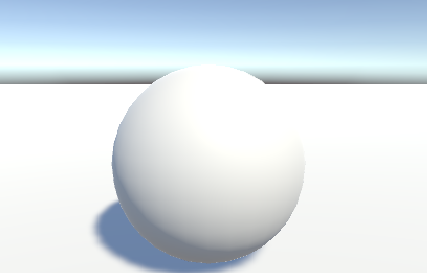
The 3D object has become monochrome and shadowless, as shown below.
BEFORE:

AFTER:

Shadow setting
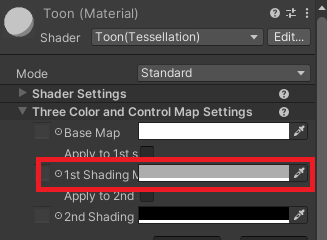
Next, in the inspector view, under Three Color and Control Map Settings, set the 1st Shading to gray as follows:

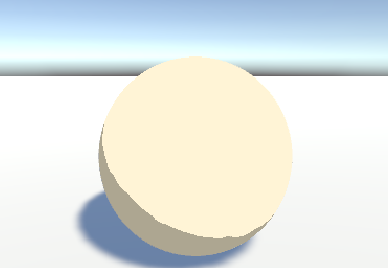
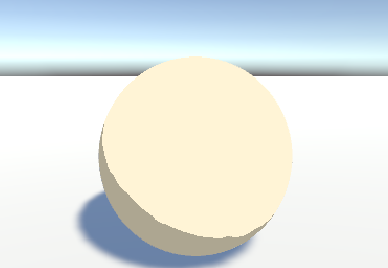
A shadow appeared on the single-colored sphere, making it two-toned.

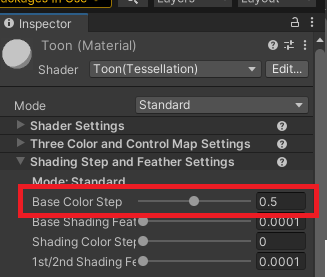
Change the Base Color Step in the Shading Step and Feature Settings of the Inspector view.

Increasing the value increases the area of shadow.
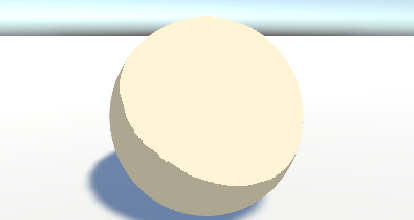
Base Color Step:0.4

Base Color Step:0.5(default)

Base Color Step:0.6

Show outline
We will display the boundary line.
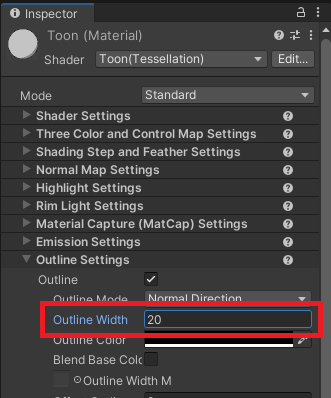
Change the Outline Width in the Outline Settings of the Inspector view. (The default is 0.)

A outline was drawn on the sphere. Increasing the value thickens the outline.

The difference between “toon” and “toon (tessellation)”
As shown above, UTS has “Toon” and “Toon (Tessellation)”.
Tessellation is a process that further subdivides polygons, so it may be more computationally expensive than Toon.
The advantage seems to be that dividing the polygons smooths the shadow boundaries and outlines.
Toon:

Toon(Tessellation):

Result
We are able to perform toon rendering using Unity.
By the way, the shadow on the floor has a gradient because the floor material isn’t using toon rendering.
Reference



comment