The purpose
In the article below, I tried building a web page into a Windows executable file using Electron.
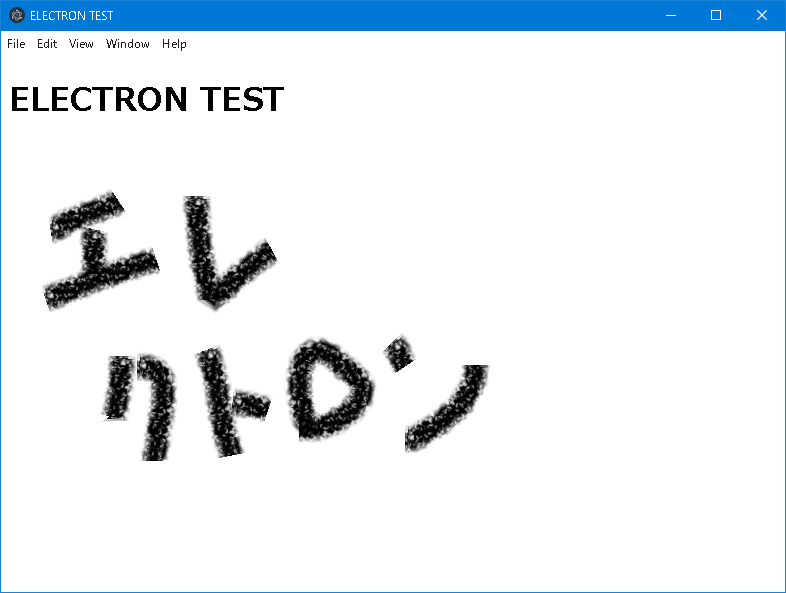
However, the menu appears as shown below (File, Edit… section).
Since this is basically unnecessary (and the Developer Tool display, which is also undesirable, will be present; we should remove it before release), I’d like to remove it.

Implementation
The main.js file (Electron’s entry point) from the aforementioned page is as follows.
const { app, BrowserWindow } = require('electron/main')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('file://' + __dirname + '/index.html');
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})The following modifications will be made to main.js.
Comments have been added to indicate the changes.
const { app, BrowserWindow, Menu } = require('electron/main')//////add Menu
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadURL('file://' + __dirname + '/index.html');
}
Menu.setApplicationMenu(null);/////add set null to MENU
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
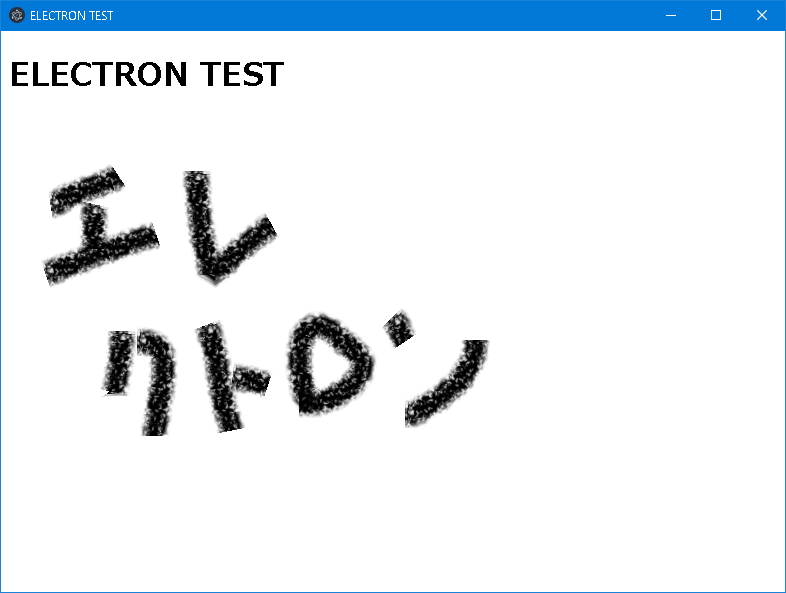
})Result
the menu is removed

As a side effect, keyboard shortcuts for actions such as Developer Tool and fullscreen mode, previously accessible from the Menu, will no longer be available.
Reference
Menu | Electron
ネイティブアプリケーションのメニューとコンテキストメニューを作成します。


comment