The purpose
I tried creating a Vite project using the instructions on the page below, but since it often involves manual steps, I’ll automate it.
Project creation using bat
Create folder
I created the folders needed for the project.
These are the folders I created.
F:\TS\Vite_autoCreate bat
Create a folder and create a file named CreateViteProject.bat in it.
Paste the following contents into CreateViteProject.bat and save it.
call npm create vite@latest ./ -- --template vanilla
del *.js
del *.html
del *.svg
del *.css
rmdir /s /q public
mkdir src
call npm install
echo import { defineConfig } from "vite"; >> vite.config.js
echo export default defineConfig({ >> vite.config.js
echo root: './src', >> vite.config.js
echo base: "./", >> vite.config.js
echo build: { >> vite.config.js
echo outDir: '../dist', >> vite.config.js
echo }, >> vite.config.js
echo }); >> vite.config.jsExecute the bat
Run the CreateViteProject.bat file you created.
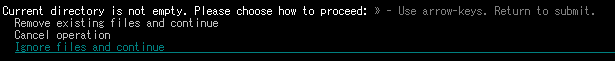
If you see the message “Ignore files and continue,” select it using the arrow keys.

When prompted for the project name, press Enter without typing anything.
The folder name will be the project name.
Success is indicated by a folder structure like this:
.
| CreateViteProject.bat
| .gitignore
| package.json
| package-lock.json
| vite.config.js
|
+---src
\---node_modulesCreate file and bundle
HTML and JS files will be placed in the src folder.
Note that index.html is required.
Bundle with the following command.
npm run buildIf processing completes successfully, files will be created in the dist folder.
Result
Creating projects manually is now much simpler.


comment