The purpose
We’ll place a button on the website to post (tweet) to X (formerly Twitter) with a hashtag.
Get a Code
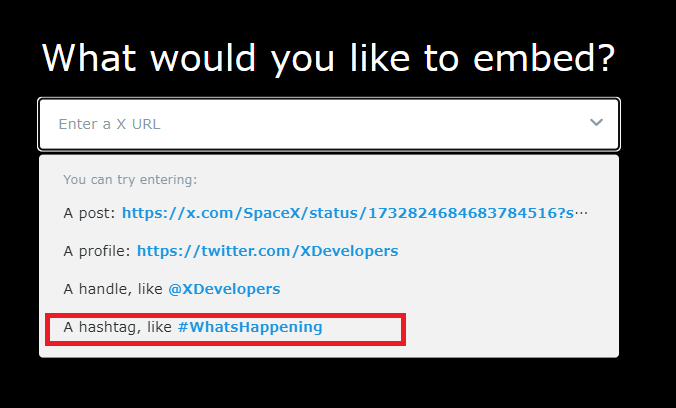
access the following site.
Select ”A Hashtag, like #whatsHappeing”

Upon selection, the page scrolls to the bottom and subsequently returns to the top.
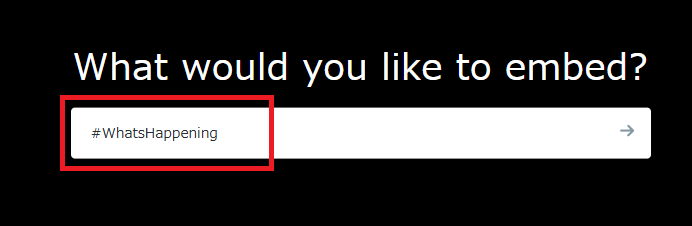
The edit box where I selected a hashtag, such as #whatsHappening, is as follows, so I’ll change it to the hashtag I want to post.
Please press Return/Enter after inputting. The code won’t update otherwise.

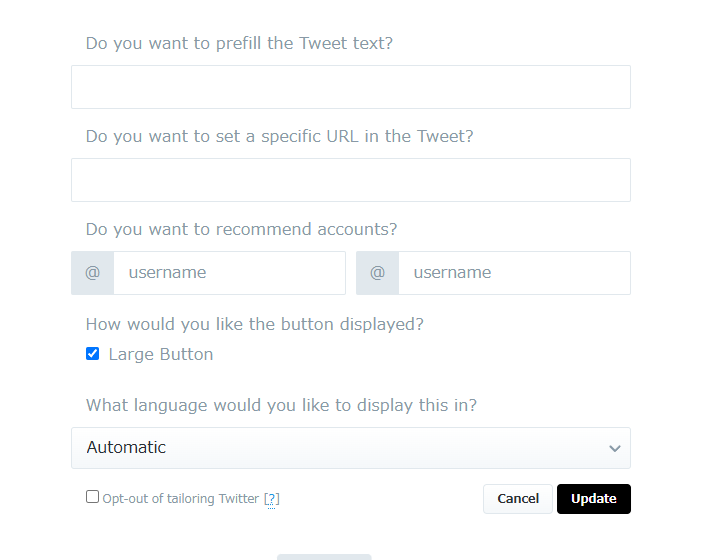
Scroll down the page. Click “Set customization options.” to display the settings screen, if needed.
“Do you want to prefill the Tweet text?” allows you to set the post body.
“Do you want to set a specific URL in the Tweet?” allows you to set a URL to include in the text.

Click Update to finish the setup once the settings are complete.
Click “copy code” to copy the code.
use a got code
Paste the copied code between the <body> and </body> tags in your HTML.
Result
I was able to place a button for posting to X with hashtags.
Actually, the hashtag you set will appear after the #.



comment