The purpose
I created a browser extension that executes JavaScript on specific pages.
Debug the script running in “content_scripts”.
How to debug
Open the DevTools by pressing F12 or Ctrl+Shift+I, just like you would for debugging a normal page.

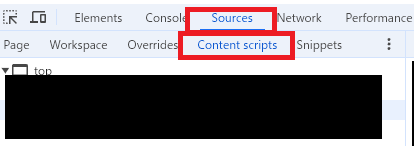
After selecting the “Sources” tab at the top of the screen, select the “Content Scripts” tab.

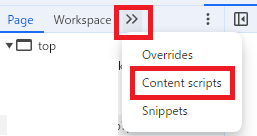
”Contens Scripts”タブが表示されない場合は>>をクリックしてから”Contens Scripts”をクリックします。

The “Contents Scripts” tab lists the JavaScript used by extensions.
These listed JavaScript files can be viewed, debugged, and have breakpoints set just like the JavaScript used on the page itself.
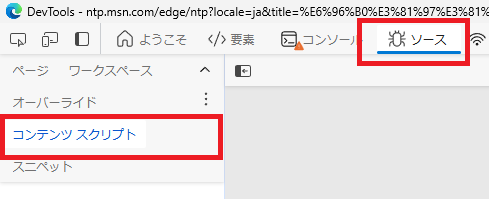
About Edge
The GUI differs for Edge, but the functionality is similar.

Result
We are created a browser extension that executes JavaScript on specific pages.


comment