The purpose
Take a screen capture (snapshot) of the Phaser3 display
Background
I tried get an Image from a Canvas element, but I couldn’t get a 2D context, so I looked for another method.
Implementation
Call the following function in any scene.
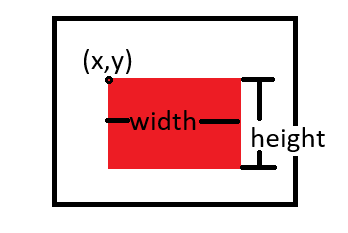
this.game.renderer.snapshotArea(x, y, width, height, callback);x and y represent the coordinates of the top-left corner of the display area.
(The red area in the diagram below shows the captured region.)

The callback’s argument is an Image element.
For example, you would set a function like this as the callback:
(A capture of the screen displayed in Phaser3 is shown at the bottom of the HTML.)
(image) =>{
document.body.append(image)
}Result
We are able to output the screen displayed in Phaser3 as an image.
The image format is PNG (changeable).
Reference
Snapshot - Notes of Phaser 3


comment