The purpose
Changing the text (“CHECK”) displayed in the WordPress tab box.

以下の手順で追加CSSの編集画面を表示します。
以下の手順で追加CSSの編集画面を表示します。
Here are the steps to display the Additional CSS editor screen:
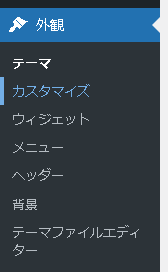
In your WordPress admin area, go to “Appearance” -> “Customize”.

Select the additional CSS.

modify CSS
add following style
.bb-check .bb-label::after {
content: "XXXXXX";
}Replace “XXXXXX” with your desired string. The string can also be in Japanese.
Result

we are able to change the tab box string from ‘CHECK’ to [new string].
Other opinion
I tried to fix it by changing the innerText with JavaScript, but it didn’t work.


comment