The purpose
Control OBS with JavaScript。
Notice
This article’s method has two major issues. Please confirm them before proceeding with your work.
Note 1: Not Usable Directly from a Regular Browser
It cannot be used with external browsers (like Chrome or Firefox) outside of OBS. To use it, you need to display the created page within an OBS Browser Source.
Note 2: Limited Capabilities
Its capabilities are quite limited. You can change scenes, transition between them, and start/stop recording and streaming, but you can’t do things like change volume or show/hide sources.
For more details, please refer to the following page. It lists the available events and functions.
OBS setting
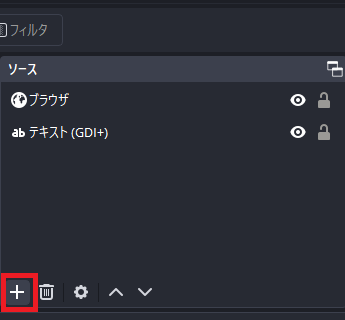
Click the “+” in the OBS Sources window.

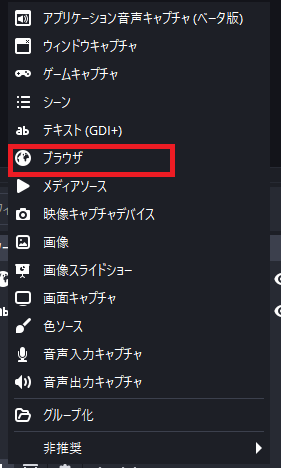
Select Browser to create a Browser Source.

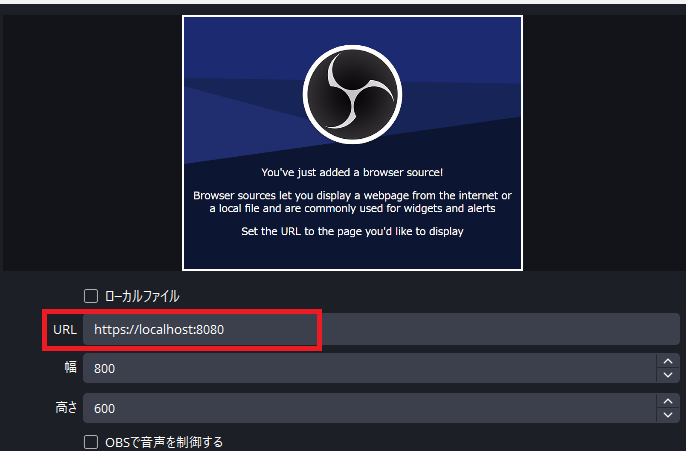
Set the URL to display. (If you’re not setting up a local server, check “Local file” and select the local file instead (operation unconfirmed)).

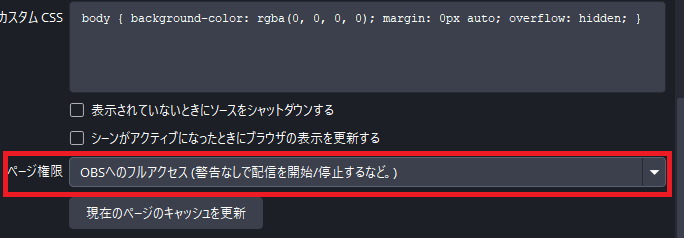
Adjust the page permissions according to the features you’re creating. In the example below, the strongest permission is granted.

That concludes the OBS-side settings.
Implementation
node.jsでJavaScriptを使用して実装する方法を紹介します。
First, create a Node.js project and run the following command. (While it might not be strictly required for a pure JavaScript implementation, installing it is recommended as it helps with definitions and validation.)
npm install --save-dev @types/obs-studioWith the OBS settings configured as described, the page displayed within the Browser Source will now be able to access window.obsstudio.
Example
Show version
window.obsstudio.pluginVersionStart recording
window.obsstudio.startRecording()
How to debug
Execute the following batch file. (Please modify the OBS path, browser path, or port as needed if they differ from your setup.)
cd /d "C:\Program Files\obs-studio\bin\64bit\"
start obs64.exe --remote-debugging-port=5555 --remote-allow-origins=*
"C:\Program Files\Google\Chrome\Application\chrome.exe" http://localhost:5555Please do not use the batch file mentioned above for normal OBS usage where you are not performing debugging.
A list of web pages currently displayed in OBS will appear in Chrome. Select the page you wish to debug.
Both the page and Chrome’s Developer Tools will then be displayed.
Refference



comment